Finde dein Lieblings-Framework
In diesem dreiteiligen Tutorial entwickelst du eine kleine Anwendung jeweils mit React, Vue und Angular. Die lernst die wesentlichen Prinzipien der Frameworks kennen, damit du am Ende entscheiden kannst, welches Framework dir am besten gefällt.
Wenn dir ein Lösungsweg nicht gefällt oder du bereits einen besseren Ansatz kennst, musst du dich selbstverständlich nicht an die vorgeschlagene Lösung halten.
Voraussetzungen
- Du brauchst eine aktuelle Version von Node.js. Wenn du nicht updaten willst oder kannst, probiere gern erst aus, ob du auf Probleme stößt.
- Um die Vue-Version mit der Anleitung zu erstellen, benötigst du die Vue CLI. Diese wird installiert mit 1 npm install -g @vue/cli2 # or3 yarn global add @vue/cli
- Um die Angular-Version mit der Anleitung zu erstellen, benötigst du das Angular CLI. Diese wird installiert mit 1 npm install -g @angular/cli2 # or3 yarn global add @angular/cli
Die Anwendung
Du entwickelst eine einfache Anwendung zum Erfassen von Zeiten mit folgenden Anforderungen:
- Der Nutzer kann für einen neuen Eintrag einen Namen vergeben
- Der Nutzer kann die Zeiterfassung starten
- Der Nutzer kann die Zeiterfassung abbrechen
- Der Nutzer kann die Dauer eines neuen Eintrags in Form einer sekundengenauen Stoppuhr einsehen
- Der Nutzer kann die Zeiterfassung beenden und speichern*
- Der Nutzer kann die bisherigen Einträge einsehen
- Der Nutzer kann die bisherigen Einträge nach Namen, Datum und Dauer sortieren
Aufbau der Anwendung
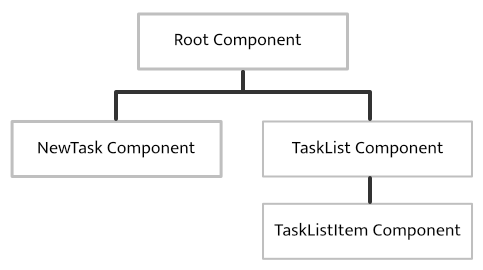
Die Anwendung besteht im wesentlichen aus vier Komponenten und einigen Helper-Methoden. Die Komponenten sind wie in der folgenden Grafik dargestellt miteinander verbunden.

Die Root Component hat also zwei Kind-Komponenten. Zum einen die NewTask Component, die neue Einträge erstellt und diese an die Root Component weitergibt. Die andere Kind-Komponente ist die TaskList Component. Diese erhält die Liste der Einträge von der Root Component und sortiert diese je nach aktueller Einstellung. Die TaskListItem Component stellt die Details der Einträge dar.
Aufbau der Tutorials
Entwickle die Anwendungen am besten nacheinander. Starte mit dem Framework, in dem du bisher die meiste Erfahrung hast. Die Tutorials führen dich durch den gesamten Entwicklungsprozess. In den Tutorials wird jeweils der nächste Schritt erläutert. Anschließend gibt es einen Lösungsblock, den du bei Bedarf anschauen kannst. Da es in diesem Tutorial nicht um HTML und CSS geht, enthalten die Tutorials Snippets, die du dir dazu kopieren kannst.
Inhalt der Tutorials
Enthalten sind Übungen zu den folgenden Themen:
- Erstellen eines neuen Projekts mit TypeScript
- Erstellen von Komponenten
- Globale Styles mit SCSS
- Nutzung von Helper-Methoden
- Bindings
- Custom Event Handling
- Einfache Formularfelder
- Lifecycle-Hooks
Auf den Inhalten der Tutorials sinnvoll aufbauende Themen:
- Scoped Styles
- Testing
- Routing
- Server-Kommunikation
- State-Management
